原文出自一个大佬的博客,猫与向日葵。阅读原文
本文对于原文有删改。
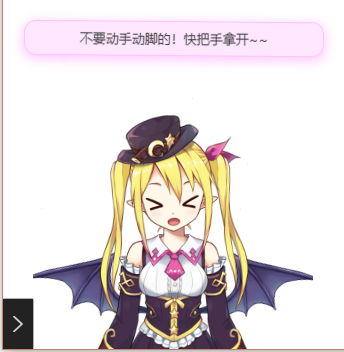
嘛,不少人对这个 Live2D 看板娘很感兴趣呢!
纷纷让我写文章,而学长也是懒癌晚期,一直拖到现在 ~
好了,还是准备开始我们的教程吧!
俗话说:“授人以鱼不如授人以渔”,但是说这个“渔”比较难教,还是给条“鱼”你完事了。
准备工作
首先到我的 Github 去下载整理后的 Live2D 代码,毕竟整理后的话好下手 ~
下载后解压代码到你的博客网站根目录去。(目录位置可以自定义)
然后把解压出来的文件夹改名为:live2d 。
正式开工
在你博客程序头部文件(header)引入界面样式,在 head 标签内插入如下代码:
<link rel="stylesheet" href="/live2d/css/live2d.css" />
在 body 标签内合适的位置插入 Live2D 看板娘的元素,按照 Html 书写规范写 ~
<div id="landlord">
<div class="message" style="opacity:0"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="hide-button">隐藏</div>
</div>
在你博客程序页脚文件(footer)引入脚本,在 body 标签结束前插入如下代码:
<script type="text/javascript">
var message_Path = '/live2d/'
var home_Path = 'https://haremu.com/' //此处修改为你的域名,必须带斜杠
</script>
<script type="text/javascript" src="/live2d/js/live2d.js"></script>
<script type="text/javascript" src="/live2d/js/message.js"></script>
<script type="text/javascript">
loadlive2d("live2d", "/live2d/model/tia/model.json");
</script>
鼠标放在页面某个元素上时,需要 Live2D 看板娘提示的请修改 message.json 文件。
示例:
{
"mouseover": [
{
"selector": ".title a", //此处修改为你页面元素的标签名
"text": ["要看看 {text} 么?"] //此处修改为你需要提示的文字
},
{
"selector": "#searchbox",
"text": ["在找什么东西呢,需要帮忙吗?"]
}
],
"click": [ //此处是 Live2D 看板娘的触摸事件提示
{
"selector": "#landlord #live2d",
"text": ["不要动手动脚的!快把手拿开~~", "真…真的是不知羞耻!","Hentai!", "再摸的话我可要报警了!⌇●﹏●⌇", "110吗,这里有个变态一直在摸我(ó﹏ò。)"]
}
]
}
然后,刷新你的博客页面,看看效果吧!
注意路径别弄错了噢 ~
PHP 程序推荐使用主题函数获取绝对路径。
问:“为什么这个 Live2D 没有换装功能哎?”
答:“自己研究去。”
其实,就是动态改变 model.json 内的服装字段,达到随机服装的效果……
模型欣赏


模型说明
Live2D 并不是一种先进的技术,它产生的效果,都是用基本的平移、旋转、透明、曲面变形等操作实现的。
最终的效果与贴图关系很大,而每一个动作,都需要制作师的精细调整。
这是一个需要消耗大量时间精力的过程,因此质量好的模型并不多,质量好的也一般是在游戏中,版权受到保护,不能随意使用。
本文章中所用模型解包自 药水制作师 手机游戏,版权归该官方所有。
(没错,我也安利下这款 萝莉控 游戏。啪!)

更新日志
2017.12.30
- 主程序更新至原博主版本,添加了跨域画布支持;服装字段支持使用绝对地址,服装可以使用外部地址了,比如 CDN ,支持 SSL链接 。
- 消息提示程序一些细节修改,一言 API 修改为 http://hitokoto.cn 官方。
- 添加一个 Live2D 元素的隐藏按钮,隐藏后,需要刷新页面才能出现,因为按钮也被隐藏了 ~







叨叨几句... 191 条评论
请问博主您的文章里的代码高亮是通过什么插件实现的呀?
@ACG
Prism !
很好用的一款代码高亮,但是我用的是 WP Editor.md 编辑器自带的。
@后宫学长
多谢!
很想知道怎么做才能获得 Tia 和 Pio 更多的服装文件。自己提取了安装包还是只有默认的三套服装。
@kara
安装包里面肯定只有默认3套啊。
要爆肝游戏,解锁服装,才会有服装文件。

保存在:存储/Android/data 里面。
@后宫学长
非常感谢博主的回复。
想想是个挺有趣的过程,
于是就这么入坑了…
@kara
嘿嘿嘿,游戏还算蛮有意思的,打发时间。
大佬在不,我的看板娘是用插件实现的,前阵子自动出现了跨域的问题,用其他域名不显示模型。这是怎么回事呢?
@chen
既然你知道了跨域,那就很好解决啦。
在源服务器添加响应头,允许调用的域名,就好了。
主要是贴图文件有跨域问题。
大佬 我准备动手加了 请问怎么把看板娘放到网页的右下角 因为我的网站左下角有个播放器 还有一个就是这个看板娘可以调设置大小吗 在手机端显示太大了
@jimmylavigne 隐藏按钮也不见了 求回复 谢谢
隐藏按钮也不见了 求回复 谢谢
加成功了 但是不显示消息
@jimmylavigne
外观问题,自己调整css就好了。
至于后面的问题,会不会是你没有引用 JQ 库呢?
@后宫学长
谢谢 回复 其实我不太懂代码 完全靠大佬们的分享来做的
能说下怎么改CSS吗 我想移动到右下角
还有怎么引用JQ库
跪谢
@后宫学长
我猜测是CSS的问题 我把</div>这段换了不同位置了 还是不显示隐藏按钮和对话框
@jimmylavigne
css自己在浏览器上直接改可以看得到效果啊。
引用参考 demo 吧,就是一段JavaScript标签而已。
@后宫学长
哇!! 谢谢大佬 果然是JQ的问题 CSS的这个我再研究下
@jimmylavigne
大佬 不好意思又来打扰了 还是JQ的问题
我按照demo的样子引入JQ之后 出现一个问题,会影响我的主题样式
评论框和banner都变样了,查了之后发现似乎是JQ和主题自带的JQ冲突。
请问大佬对这个有了解吗
知道怎么解决吗 再次感谢!
@jimmylavigne
那你就用主题自带的 JQ 不就好了。
JQ 引入在前,Live2D 提示框在后。
@雨的味道
就像写 css 一样,指定 html 标签啊。
@后宫学长
再问下药水制作师的 Pio 我全部解锁了 但是 贴图找不到(贴图会被下载至/mnt/sdcard/Android/data/com.sinsiroad.potionmaker/下以40位hash命名的目录,文件名为__data)
但我到 files 这个路径就没有文件了 哪错了吗
@雨的味道
你手机是有存储卡的吗?
开隐藏了没?
@后宫学长

emmm 之前用的RE看的 刚刚换自带的 看见了 谢谢啦
这表情包是真好看
@雨的味道

所以说路径不对。
表情包从酷安里提取的。