前言
emmm……感觉好像鸽了好久一样……
有不少小伙伴是因为看上学长所修改的这款主题,而第一次接触到了 WordPress 平台,学长我也是感觉蛮荣幸的说 ~
虽然没有“樱花庄的白猫”这家伙的修改版人气高的说……
羡慕死了。
由于主题本意是为我自己修改设计,所以不少选项的说明不足,导致有些小伙伴用起来有点懵啊,所以学长这就来补充下 FAQ ~
FAQ
1. PC 版首页中间的头像和手机端菜单栏头像是怎么回事?
- 实际上在 WordPress 菜单“外观”“主题设置”选项的“第一屏”“个人头像”,是在未登录状态下才会显示的,也就是访客可见;
- 如博主或者用户已登录显示空白头像,那是因为没有在 GRAVATAR 上传头像,用与登录博客相同的邮箱注册后设置头像即可,由于使用 V2EX 源,所以设置好后并不会马上显示哦,需要等待同步,具体时间不确定;
- 设置好后,在别人的博客评论时,使用相同的邮箱号,也会显示你自己的头像哦,除非博主不使用 GRAVATAR 。
2. 后台主题在哪里启用?
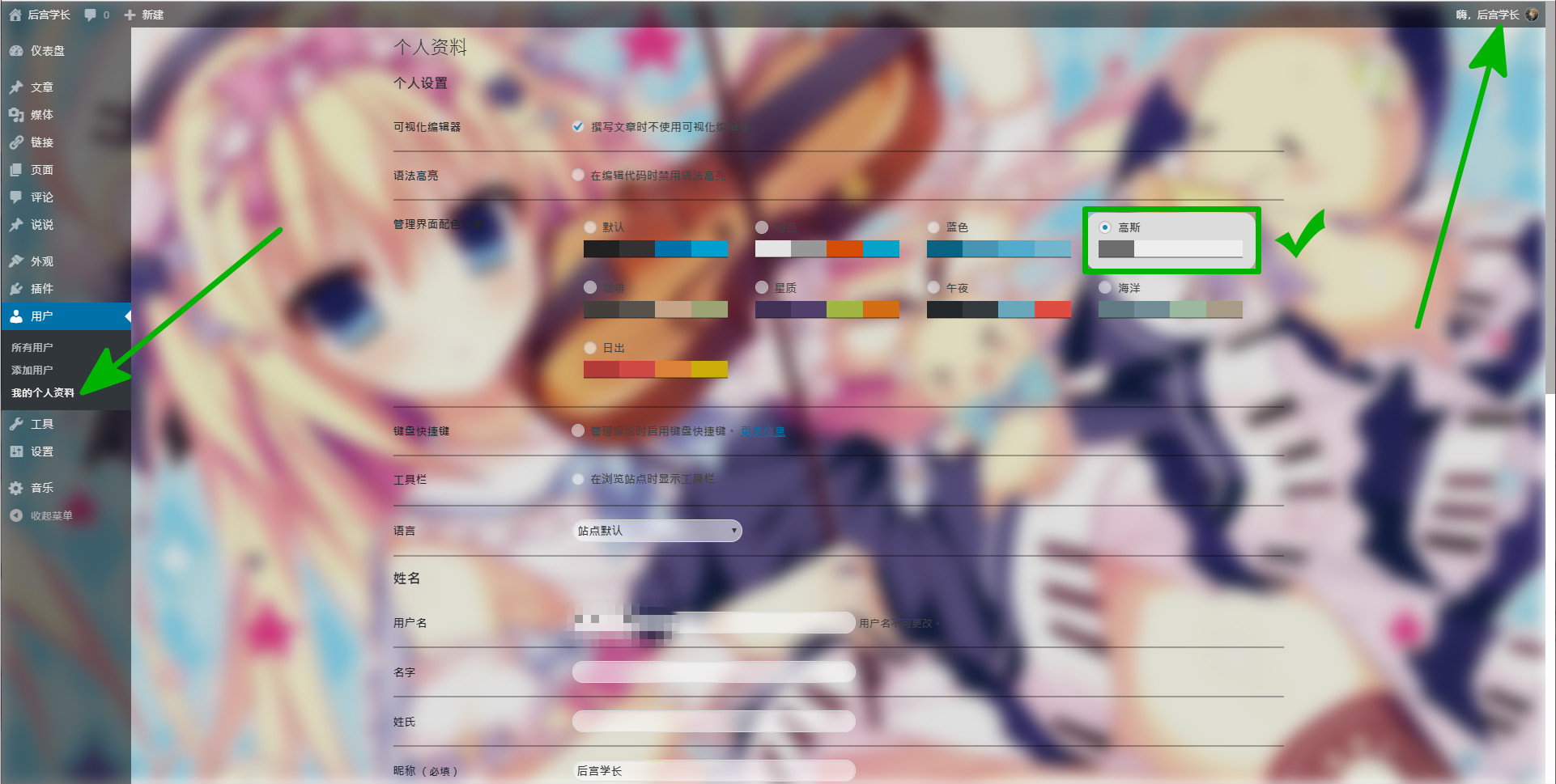
- 在 WordPress 菜单“用户”“我的个人资料”中,管理界面配色方案选择“高斯”,后台就变成“高斯模糊” + “随机背景”啦;
- 手机端默认关闭“高斯模糊”效果,需要的可以在 WordPress 菜单“外观”“主题设置”选项的“基本设置”“移动高斯模糊”打上勾勾并且保存 ~
- 第三方插件的 UI 样式不搭配的话,那学长也无能为力啦,毕竟是第三方哦 ~
- 图例:

3. 页面顶部的图片怎么设置?
- 默认是打开的,开关在 WordPress 菜单“外观”“主题设置”选项的“页面装饰图”中;
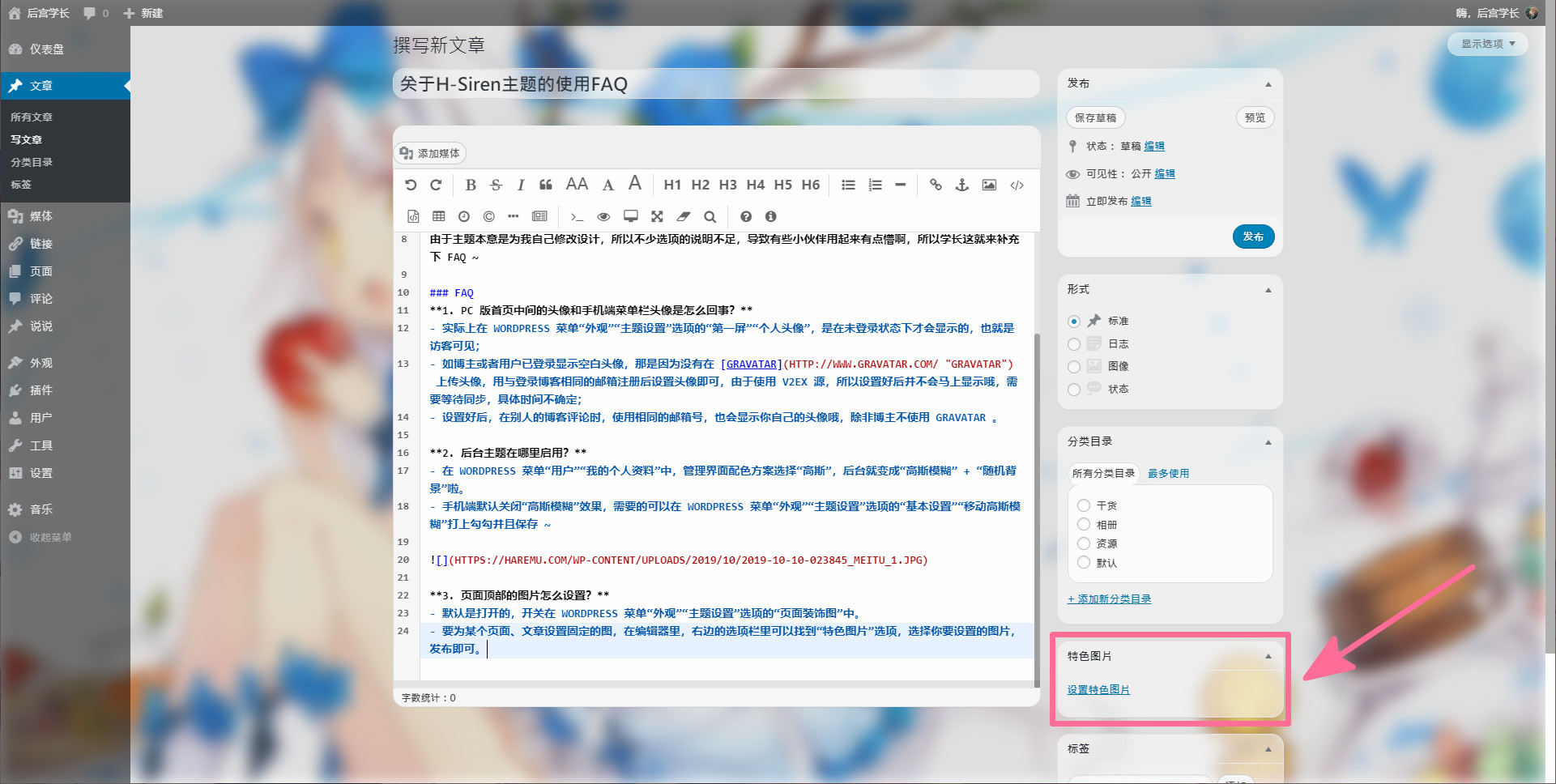
- 要为某个页面、文章设置固定的图,在编辑器里,右边的选项栏里可以找到“特色图片”选项,选择你要设置的图片,发布即可;
- 文章“分类”也可以设置固定的图片哦 ~ 打开就可以看见了呢。
- 图例:

4. 为什么文章中的代码高亮失灵不生效了呢?
- 我猜是你开启了主题 PJAX ,却没有给代码高亮开启 PJAX ,那就要刷新文章,代码高亮才会生效的哦 ~ 在 WordPress 菜单“外观”“主题设置”选项的“其它项”中可以找到相关开关;
- “代码高亮PJAX”选项中,两个英文选项是代码高亮的核心组件名称,而不是插件名称,大多数插件会使用这两个核心渲染高亮,选择正确就可以正常使用啦;
- 如果你使用的文章编辑器也是和学长一样的“WP Editor.MD”插件,并且使用它内置的代码高亮,那么选择“PRISM.JS”就可以正常使用啦!
5. 为什么我的菜单和学长的不一样?没有图标?
- 这个的话,要单独安装插件并且自己手动加上去哦 ~ 教程参考:博客菜单只有文字太单调?来添加图标吧!
待更……









叨叨几句... 34 条评论
学长,为啥文章里面设置文字颜色不起效啊,网上找了下好像也没遇到过类似的问题QwQ