很多时候,总有那么一句话触动自己的内心,它或许来自动漫,或许来自小说。
有些能逗你笑,有些能让你的泪悄然落下。
简单来说,一言指的就是一句话,可以是动漫中的台词,也可以是网络上的各种小段子。
或是感动,或是开心,有或是单纯的回忆。
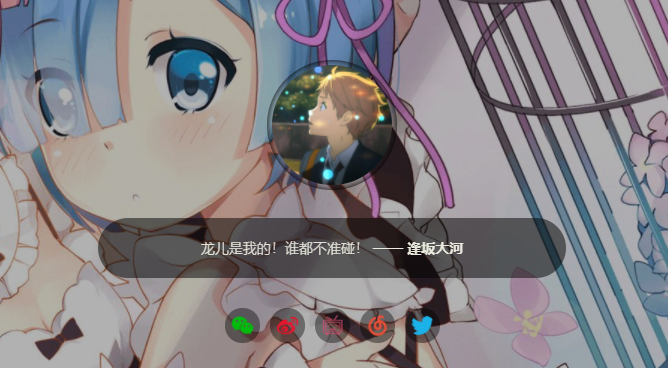
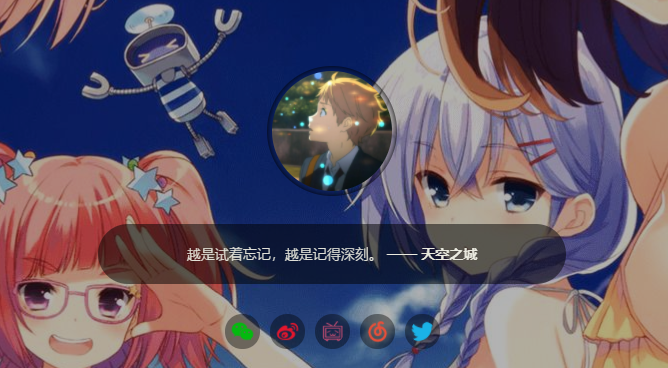
学长就把一言用在首页上面了……
效果还不错吧!


现在就教大家怎么弄。
调用第三方“一言”:
// 一言调用
$(function () {
$.getJSON("https://sslapi.hitokoto.cn/", function(e){
$('.content').html(e.hitokoto+" —— <strong>"+e.from+"</strong>")
});
});
代码调用:
- 把代码保存为JS文件,页面引用即可;或者添加到页面底部。
- 把代码第二行的 content 标签改为你页面需要输出一言文字的标签即可。
参数调用:
- 想要改变“一言”句子的类型,具体参数请看一言官网。http://hitokoto.cn/api
自建“一言”服务端:
- 新建一个文件夹,名为:hitokoto
- 复制以下代码,保存为 index.php 文件,并放置上面的文件夹中
<?php
//获取句子文件的绝对路径
$path = dirname(__FILE__);
$file = file($path."/hitokoto.txt");
//随机读取一行
$arr = mt_rand( 0, count( $file ) - 1 );
$hitokoto = trim($file[$arr]);
//输出内容
echo $hitokoto;
?>
- 把你的一言名言写进 hitokoto.txt 文件中,一句话一行,并放置上面的文件夹中
示例:
有你在的日子才是我的日常。
夹在我女友与前女友与青梅竹马间的果然是修罗场!
既然如此,就再努力一次吧。别在这里愁眉不展,也不要再自欺欺人,重新来过!
比自己,比梦想更重要的东西永远都存在着...
嘛,那又怎么样呢?
有懒癌晚期的朋友可以直接下载现成文件……
点此下载
至此,服务端部署完毕,直接访问 hitokoto 文件夹就可以看见实际效果啦!
如何调用自建的“一言”服务端呢?
PHP调用方法:
添加如下代码到页面头部:
<?php $hitokoto = file_get_contents('https://example.com/hitokoto/'); ?>
注意:
需要把代码中的URL地址替换为你自己的URL。
然后在需要显示“一言”的标签,插入如下代码:
<?php echo $hitokoto; ?>
JS调用方法:
添加如下代码到页面底部:
$.post("https://example.com/hitokoto/", function(hitokoto) {
$(".content").html(hitokoto);
});
把代码第二行的 content 标签改为你页面需要输出“一言”文字的标签即可。
注意:
需要把代码中的URL地址替换为你自己的URL。
JS 调用需要 jquery.min.js ,一般主题都有,无需再引用。
DEMO:
<?php $hitokoto = file_get_contents('https://example.com/hitokoto/'); ?>
<html>
<head>
<meta charset="utf-8">
<title>一言测试</title>
</head>
<body>
<div class="wrap">
<p><?php echo $hitokoto; ?></p> <!-- 这里是 PHP 输出的“一言”句子 -->
<p class="content">一言测试</p> <!-- 这里是 JS 输出的“一言”句子 -->
</div>
<script src="https://cdn.bootcss.com/jquery/2.0.2/jquery.min.js"></script>
<script>
$.post("https://example.com/hitokoto/", function(hitokoto) {
$(".content").html(hitokoto);
});
</script>
</body>
</html>







叨叨几句... 47 条评论
拜访大佬^o^
@文曦
过奖了,我哪能是大佬啊。|・ω・`)
鼠标点击特效很棒啊!
@devoted
嘿嘿,前几天逛别人博客发现的,于是乎就借用了……
(・ω< )★
你们个个网站都文艺范十足,又美丽又好看~哈哈哈~可我太懒了~
@米虫


哈哈,自己动手改下还是很喜欢的。
其实我也是懒的……
想着网站这个东西一劳永逸就先弄好再说……
我没找到哪里可以放
到处都塞满了~~~
@蝉時雨
你可以放在你网站蝉时雨标题下方……
华硕新网站标题字体不好看,还不如原来的拼音好看哦……
@后宫学长
我是想用中文标题,但又不想额外加载字体怕影响速度,就很烦。
现在字体是浏览器自带的,chrome和firefox都有所以现在没有好的选择。
标题下面放语录感觉怪怪的,昨天还试过了。 还有我不打算用一言,打算自己做语录。
@后宫学长
一开始本就打算用中文标题,英文只是当时没得选(~ ̄(OO) ̄)ブ
@蝉时雨
那就文章下方,很多人都是如此……
有Web字体的呀,很小,几百KB的那种。我这个文章的也是可以修改语录的,存放在一个文本中。
我只需要标题这几个字, 实在不行我就做成图片好了~~~
@蝉時雨
噗~~ 怎么回了一条新的~
文章下面放张图就够大了,再放上一言,这是要喧宾夺主啊~~
@蝉時雨
可能你没点到回复吧……
嗯,摆放的位置确实是很重要的呢。
图片字体,也行吧……
不过图片也比字体小不了多少KB呢……
@后宫学长
标题这字体真有那么难看么~,是我审美出了问题么
为什么我感觉还行啊~~ 有么有好看的字体推荐下~
@蝉時雨

额,我觉得那种字体不适合卡哇伊的博客呢……
你可以看看华康POP或者华康少女字体。
喵喵喵。
@后宫学长
噗
我这怎么就卡哇伊了,你看我这名字适合少女字体么。
我不会说我昨天试了下,把标题弄成彩色的 亮瞎了我的眼。
最后还是去掉了,稳重点好
@蝉時雨
彩色标题,我怎么觉得像几年前的非主流啊!2333
@后宫学长
应该说糖果色恰当点,彩虹糖一样的3d字体。 其实总体效果还挺好看,只是不是我追求的效果。
@蝉时雨
你这页面额外加载了字体么,你这手机上评论昵称的字体是啥~
@蝉时雨
3D字体呀…
其实还是觉得原来的蛮适合的呀。
手机浏览器默认使用手机系统的字体吧,好像不会调用网页的吧。