很多时候,总有那么一句话触动自己的内心,它或许来自动漫,或许来自小说。
有些能逗你笑,有些能让你的泪悄然落下。
简单来说,一言指的就是一句话,可以是动漫中的台词,也可以是网络上的各种小段子。
或是感动,或是开心,有或是单纯的回忆。
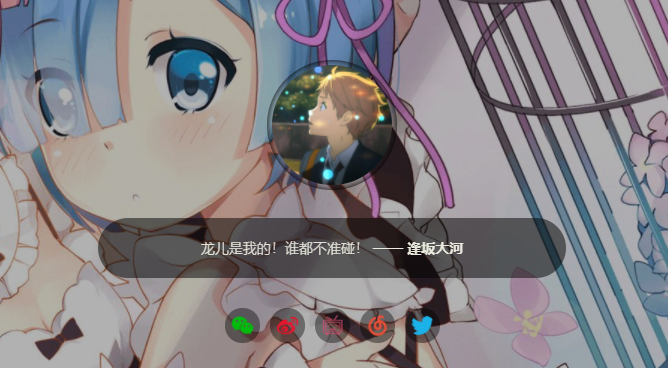
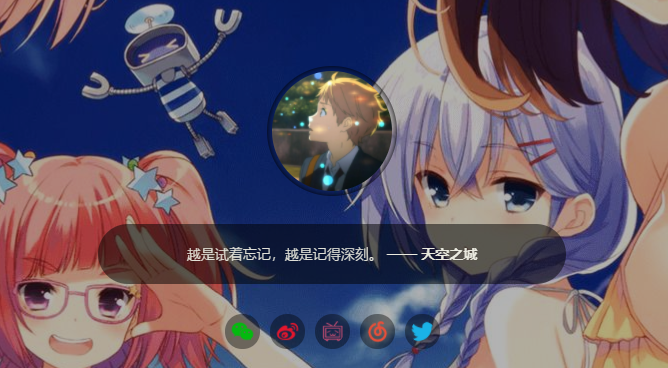
学长就把一言用在首页上面了……
效果还不错吧!


现在就教大家怎么弄。
调用第三方“一言”:
// 一言调用
$(function () {
$.getJSON("https://sslapi.hitokoto.cn/", function(e){
$('.content').html(e.hitokoto+" —— <strong>"+e.from+"</strong>")
});
});
代码调用:
- 把代码保存为JS文件,页面引用即可;或者添加到页面底部。
- 把代码第二行的 content 标签改为你页面需要输出一言文字的标签即可。
参数调用:
- 想要改变“一言”句子的类型,具体参数请看一言官网。http://hitokoto.cn/api
自建“一言”服务端:
- 新建一个文件夹,名为:hitokoto
- 复制以下代码,保存为 index.php 文件,并放置上面的文件夹中
<?php
//获取句子文件的绝对路径
$path = dirname(__FILE__);
$file = file($path."/hitokoto.txt");
//随机读取一行
$arr = mt_rand( 0, count( $file ) - 1 );
$hitokoto = trim($file[$arr]);
//输出内容
echo $hitokoto;
?>
- 把你的一言名言写进 hitokoto.txt 文件中,一句话一行,并放置上面的文件夹中
示例:
有你在的日子才是我的日常。
夹在我女友与前女友与青梅竹马间的果然是修罗场!
既然如此,就再努力一次吧。别在这里愁眉不展,也不要再自欺欺人,重新来过!
比自己,比梦想更重要的东西永远都存在着...
嘛,那又怎么样呢?
有懒癌晚期的朋友可以直接下载现成文件……
点此下载
至此,服务端部署完毕,直接访问 hitokoto 文件夹就可以看见实际效果啦!
如何调用自建的“一言”服务端呢?
PHP调用方法:
添加如下代码到页面头部:
<?php $hitokoto = file_get_contents('https://example.com/hitokoto/'); ?>
注意:
需要把代码中的URL地址替换为你自己的URL。
然后在需要显示“一言”的标签,插入如下代码:
<?php echo $hitokoto; ?>
JS调用方法:
添加如下代码到页面底部:
$.post("https://example.com/hitokoto/", function(hitokoto) {
$(".content").html(hitokoto);
});
把代码第二行的 content 标签改为你页面需要输出“一言”文字的标签即可。
注意:
需要把代码中的URL地址替换为你自己的URL。
JS 调用需要 jquery.min.js ,一般主题都有,无需再引用。
DEMO:
<?php $hitokoto = file_get_contents('https://example.com/hitokoto/'); ?>
<html>
<head>
<meta charset="utf-8">
<title>一言测试</title>
</head>
<body>
<div class="wrap">
<p><?php echo $hitokoto; ?></p> <!-- 这里是 PHP 输出的“一言”句子 -->
<p class="content">一言测试</p> <!-- 这里是 JS 输出的“一言”句子 -->
</div>
<script src="https://cdn.bootcss.com/jquery/2.0.2/jquery.min.js"></script>
<script>
$.post("https://example.com/hitokoto/", function(hitokoto) {
$(".content").html(hitokoto);
});
</script>
</body>
</html>







叨叨几句... 47 条评论
Hello,我也开发了一个 关于古诗词的 一言 API,可以根据场景智能推荐。不知道博主有没兴趣看一看,我们还提供炒鸡方便的安装 SDK 。一起学习哈哈。
项目链接
@乱码
刚刚看了下,好像真的蛮智能的呢。
粤ICP好评。
@后宫学长
就为了可以放在国内机房,CDN啥的,把加载时间和响应时间压到最低,广东调用我的接口最快可以在 20ms 内加载完成哈哈
@乱码
像我不喜欢备案什么的,什么都放国外了。